「ColorSchemer」とは
「ColorSchemer」(カラースキーマ)は、Webでの配色パターンを提案しているサイトです。
1テーマにつき3~5つの色と、2カラムレイアウトでの配色を3つ掲載しています。
それぞれのレイアウトの下にある「このページに適用」ボタンで、そのページに配色を適用できます。
掲載している配色について
上3列はサイト制作者が作成したもの。
下から2列目は、「kuler」の"Most Popular"(ダウンロード数)トップ10。
1番下の列は、「COLOURlovers」の「PALETTES」、"MOST LOVED"(「LOVE THIS」ボタンクリック数)トップ14のうち10個。
使い方

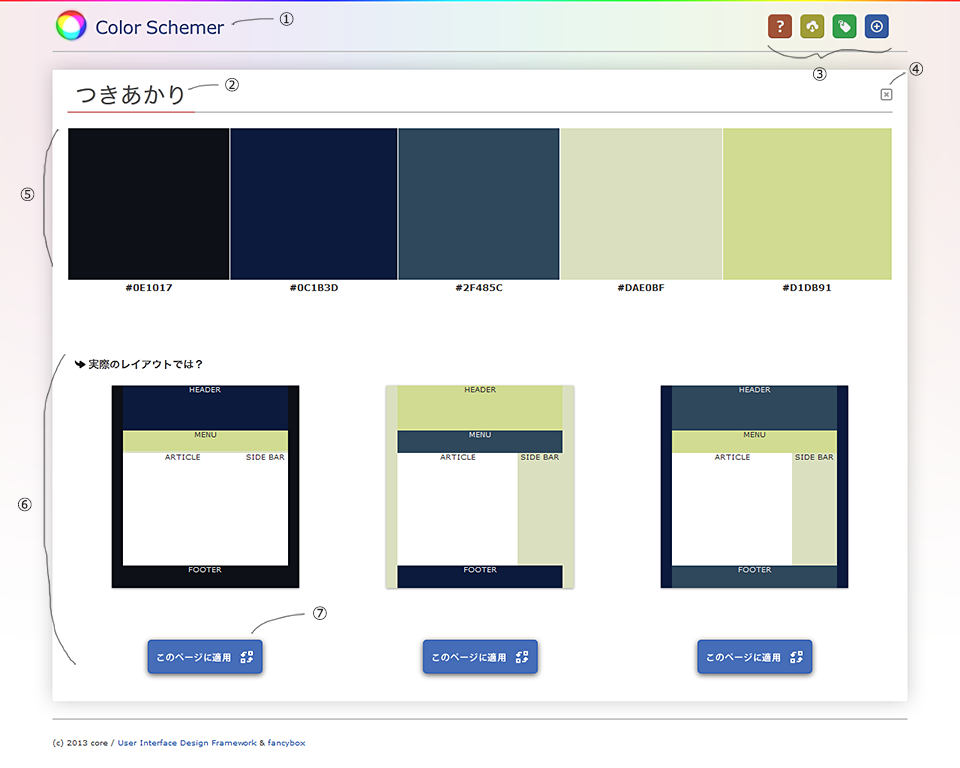
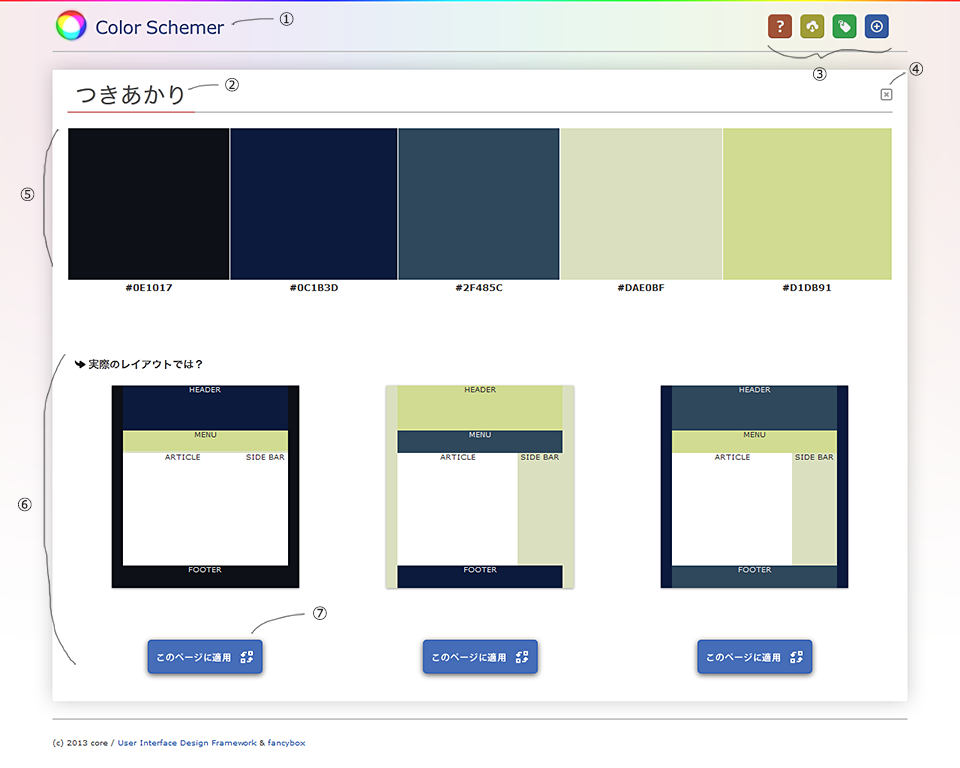
- ①
- 「ColorSchemer」ロゴ。クリックするとトップページに戻ります
- ②
- 配色名。勝手に命名
- ③
- メニューボタン。左から「使い方」、「ダウンロード」、「タグ」、「AddThis」
「使い方」・・・このページ。「ColorSchemer」の使い方
「ダウンロード」・・・サイトテンプレート(HTML5)とPhotoshopのスウォッチ(aco,ase)をダウンロードできます
「タグ」・・・トップページでのみ有効。配色の色またはイメージを選ぶと、その配色が浮き上がります
「AddThis」・・・TwitterやFacebookなどなど
- ④
- 閉じるボタン。①の同じく、クリックするとトップページに戻ります
- ⑤
- 配色パターン。それぞれの色に下にあるのは16進法カラーコードです
- ⑥
- 実際のレイアウト(2カラム)での配色。カーソルを乗せるとカラーコードが表示されます
- ⑦
- 現在のページに配色パターンを適用します
動作環境
制作環境
- OS
- Windows7 x64 SP1
- ブラウザ
- Firefox19
- 画面解像度
- 1920x1080
1366x768
- 使用ソフト
- Sublime text 2 (Emmet + SCSS)
Adobe Photoshop CS6
推奨動作環境
- ブラウザ
(数字なしは最新安定版)
- Firefox
Chrome
Safari
Opera
Internet Explorer 9以上
- JavaScript
- ON
- 画面解像度
- 1280x768以上
最低動作環境
- ブラウザ
- Internet Explorer 8
- JavaScript
- ON
- 画面解像度
- 1280x768